Authors note - March 15 - I've added some more details on how to add a Comments Feed, adding post excerpt, link placement
- March 10 - added notes about monetizing
Now that I've convinced all my twi bloggy friends that you must get a mobile blog:
This is the How To Do It Guide - Step by Step. Have fun and all I ask in return is think about a tiny shout and adding me to your blogroll.
Dangrdafne agreed to be my willing volunteer and let me mobilize her blog for her.
Let's get started
Step 1) The Beginning
Go to http://www.mofuse.com/ and scroll to the bottom until you see this.
Click on the Mobilize Your Blog link.
It will take you to this screen.
Step 2) Signing Up
See upper right Create an Account (Free) enter your email address and make up a password for you to access the mobile blogsite you are about to make. Click Join!
Step 3) You should now be at this screen
Under Quick Navigation on the left side, click "Launch a Mobile Site."
Step 4) Choosing Your Site Name and Designating Where Your Blog Feed Comes From
You will be taken to a page like this but it will have empty boxes which of course you need to complete.
- I made some assumptions that Dangrdafne would want her mobile site to have the same title as her regular blog
- I also assumed she'd want her mobile site URL to be simple so lucky dangrdafne.mofuse.mobi was available
- RSS Feed URL - looking back at her regular blogsite, Dangrdafne doesn't have an obvious Subscribe to Posts by RSS widget so I went to the bottom of her blog page and clicked on Subscribe to Posts (Atom) here
Which opened up this page
Look at the URL/website address at the top and copy it and close that window..
Go back to this window
Paste the URL you just copied into RSS Feed URL and press enter.
Now you should be here
See the tickboxes?
- don't tick "skip adding an RSS...."
- up to you if you want to make it public now or not - if you don't plan on advertising your mobile site anyways until it's finished no one will know about it anyways so even though it's not done yet go ahead and make it public already
- of course you have to read their privacy agreement or else this is a no go ahead right :)
Click "Launch Your Mobile Site"
Step 5) Congratulations! You now officially have a mobile blogsite that contains all your regular blog posts. You'll be at this page
There are different ways of putting up a link to your mobile site - this page is pretty self explanatory but you don't have to do that now so skip it.
You should come to this page now.
Want to make your new mobile blog match your regular blog? Otherwise it's a generic white and blue Windows kind of scheme.
On the right upper Make It Unique section click on Design/Colors.
Step 6) Customizing Colours
You should come to a page that looks kind of like the one below except with their generic white and blue.
You can enter in the matching colours for your blog background and text as well as header background and titles plus see a preview below.
If you want to get an exact match of your blogsite colours try this tool called I Like Your Colors http://redalt.com/Tools/I+Like+Your+Colors
It will give you the hex color codes of any website that you want as soon as you put in the URL/website address. Feels almost a bit like looking up someones skirt doesn't it?
Step 7) Add Your Logo/Banner
After saving your colors go back out and click on "Your Logo."
If you have your own header/banner/logo already saved on your computer then go ahead and upload it.
Since I don't have Dangrdafne's I went to her blog and did a screen capture using the PrtSc button and then I pasted it into the Windows Paint application and cropped it and saved it as a JPEG.
Then I entered it into the Choose File and pressed Upload. Once you see the actual Head image then go to the next step.
Troubleshooting this step - I've noticed that if you are using Internet Explorer that sometimes this step doesn't work very well. Changing browsers to Google Chrome or Firefox will usually fix the problem. If you get stuck here, email me at twicupcake@gmail.com
Step 8) Preview
You can preview what your blog will look like on a regular phone and also on an iphone by looking for the preview button on the bottom right of the main menu.
Here's what we have for Dangrdafne
And in the upper right of this preview page you'll see the link for iphone preview and get this
If you have quite a few images in your posts, Mofuse will usually automatically choose a small sampling of it to use in the image boxes next to each post title.
Step 9) Getting Your Cute iPhone Icon
Even if you don't have an iphone yourself it would be nice if your followers that do have an iphone could have a cute icon on their phone that was just for you right?
You'll need to shrink down your pre-existing button if you have one or can make one up. The size should be 57 pixels by 57 pixels and a JPEG.
I grabbed Dangrdafne's avatar and made this
Once you've made your icon image you'll need to put it somewhere accessible on the internet not just on your home computer eg. you need to specify a URL for it. For those of you using blogger all your blogger images are stored on a Picasa Web Album for your blog.
Just go to your Picasa Web Album for you blog and then upload your icon image. Once you have loaded your icon image then right click and find a way to get the URL/website address for this image and then copy it.
Go back to your Mofuse menu and go to the bottom right iphone settings.
Paste that URL you just copied from Picasa Web Albums into the "Webclip Icon Location." Hit Save.
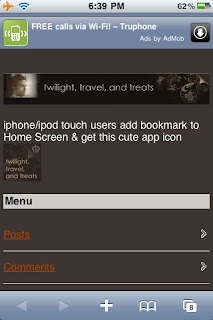
Now whenever a person with an iphone reads your mobile blog if they want to add a bookmark to there Home Screen like this
They will get the icon on their screen like this
Step 10) Site Settings
Once you are done with the iphone settings next go to Site Settings in the main menu lower right.hem if you
Take note of how I set up Dangrdafne's setting below and up to you if want to copy me.
Step 11) Adding a Link From Your Regular Blogger Blog
So now that've made this lovely mobile site for your followers you'll have to give them a way to get here from your regular blog.
Options are
1) Just make a link in your sidebar with text that is linked to your new mobile site URL (like dangrdafne.mofuse.mobi) Best to add this top left sidebar if possible for mobile viewers who are text only ending up on your regular blog.
2) In the main menu on the right go to Mobi Badge and get one of these instead to link to your mobile blog.
All you do is choose the badge that you want and then grab the HTML code below and copy/paste that into a new HTML/Javascript Gadget that you've added to your sidebar.
3) Now - I'm not sure this option works. Honolulu Girl at TrueBloodTwilight said it had a glitch and I can't check from Vancouver.
This is good for people in the USA- if you go to SMS Widget on the main menu right you'll go to this screen.
It lets you design a box like this to put onto your sidebar. People just enter their cell phone number and they'll be sent an SMS message with your new mobile website address.
You can change the colors to match your website. Once you're happy with how the widget will look then grab the HTML code and copy/paste it into a new HTML/Javascript gadget that you've added to your sidebar.
Note you will see Automatic Redirect as an option on the right side of the main menu. You'll soon realize that they haven't developed this yet for Blogger blogs but if you have Wordpress or have a website where you can alter your PHP then it's easy. For now Blogger blogs will have to post a badge, widget, or other type of link. I'll keep you updated if they develop something new for Blogger.
Step 12) Dealing with Ads on Your Mobile Site
In the Mofuse dashboard bottom right you'll see Monetize. That's where you change the ad settings.
The page will look like this
I don't like the ad on the Mofuse free blog but I'm not willing to pay $7 a month right now. So to minimize the impact in has on your blog. Adjust the settings to match what I have in the above image and press Save. You'll have a small ad banner at the top but it shouldn't interfere with your logo.
************************
New additions (March 15th)
Adding Comments to your Mobile Blog
I realized that there are quite a few blogs where their comments are as important as the posts (see Twi-sted Edbrella's FFF or Twilight Sagapalooza's DML)
To add Comments too - remember they will not be filed under each post they apply to but be in a separate Comment stream all together:
Go to Add RSS Feed
Under RSS Feed Title put "Comments"
Go to your blog and grab the RSS Feed for your Comments - if you can't find it the standard one looks like this
URL/feeds/comments/default
For example for my blog http://twilight-cupcake.blogspot.com/ the Comments RSS Feed is
http://twilight-cupcake.blogspot.com/feeds/comments/default
Tick off the box for first post summary and you should get Comments looking like this
Editing Homepage to Promote Your iphone app Icon
So you worked hard to make your cute iphone icon. Make sure ipod touch and iphone users know they can add a bookmark by going to Edit Homepage and adding a small blurb and your icon image
List Your Blog with the Twi-Mobile Network and Get Your Badge
Now that you've gone to all this effort go ahead and head over to the Twi-Mobile headquarters. Get yourself added to the list of Twi-Mobile blogs and grab your badge to stick proudly onto your sidebar.
**************************
Well that's it. I'm sure there'll be a few bumps along the way as I had to muddle through this myself the first time. Please give me a shout in the comments or email me at twicupcake@gmail.com if you have problems. Worst comes to worst, if you are having a lot of trouble I would be happy to just set it up for you :)
- March 10 - added notes about monetizing
Now that I've convinced all my twi bloggy friends that you must get a mobile blog:
This is the How To Do It Guide - Step by Step. Have fun and all I ask in return is think about a tiny shout and adding me to your blogroll.
Dangrdafne agreed to be my willing volunteer and let me mobilize her blog for her.
Let's get started
Step 1) The Beginning
Go to http://www.mofuse.com/ and scroll to the bottom until you see this.
Click on the Mobilize Your Blog link.
It will take you to this screen.
Step 2) Signing Up
See upper right Create an Account (Free) enter your email address and make up a password for you to access the mobile blogsite you are about to make. Click Join!
Step 3) You should now be at this screen
Under Quick Navigation on the left side, click "Launch a Mobile Site."
Step 4) Choosing Your Site Name and Designating Where Your Blog Feed Comes From
You will be taken to a page like this but it will have empty boxes which of course you need to complete.
- I made some assumptions that Dangrdafne would want her mobile site to have the same title as her regular blog
- I also assumed she'd want her mobile site URL to be simple so lucky dangrdafne.mofuse.mobi was available
- RSS Feed URL - looking back at her regular blogsite, Dangrdafne doesn't have an obvious Subscribe to Posts by RSS widget so I went to the bottom of her blog page and clicked on Subscribe to Posts (Atom) here
Which opened up this page
Look at the URL/website address at the top and copy it and close that window..
Go back to this window
Paste the URL you just copied into RSS Feed URL and press enter.
Now you should be here
See the tickboxes?
- don't tick "skip adding an RSS...."
- up to you if you want to make it public now or not - if you don't plan on advertising your mobile site anyways until it's finished no one will know about it anyways so even though it's not done yet go ahead and make it public already
- of course you have to read their privacy agreement or else this is a no go ahead right :)
Click "Launch Your Mobile Site"
Step 5) Congratulations! You now officially have a mobile blogsite that contains all your regular blog posts. You'll be at this page
There are different ways of putting up a link to your mobile site - this page is pretty self explanatory but you don't have to do that now so skip it.
You should come to this page now.
Want to make your new mobile blog match your regular blog? Otherwise it's a generic white and blue Windows kind of scheme.
On the right upper Make It Unique section click on Design/Colors.
Step 6) Customizing Colours
You should come to a page that looks kind of like the one below except with their generic white and blue.
You can enter in the matching colours for your blog background and text as well as header background and titles plus see a preview below.
If you want to get an exact match of your blogsite colours try this tool called I Like Your Colors http://redalt.com/Tools/I+Like+Your+Colors
It will give you the hex color codes of any website that you want as soon as you put in the URL/website address. Feels almost a bit like looking up someones skirt doesn't it?
Step 7) Add Your Logo/Banner
After saving your colors go back out and click on "Your Logo."
If you have your own header/banner/logo already saved on your computer then go ahead and upload it.
Since I don't have Dangrdafne's I went to her blog and did a screen capture using the PrtSc button and then I pasted it into the Windows Paint application and cropped it and saved it as a JPEG.
Then I entered it into the Choose File and pressed Upload. Once you see the actual Head image then go to the next step.
Troubleshooting this step - I've noticed that if you are using Internet Explorer that sometimes this step doesn't work very well. Changing browsers to Google Chrome or Firefox will usually fix the problem. If you get stuck here, email me at twicupcake@gmail.com
Step 8) Preview
You can preview what your blog will look like on a regular phone and also on an iphone by looking for the preview button on the bottom right of the main menu.
Here's what we have for Dangrdafne
And in the upper right of this preview page you'll see the link for iphone preview and get this
If you have quite a few images in your posts, Mofuse will usually automatically choose a small sampling of it to use in the image boxes next to each post title.
Step 9) Getting Your Cute iPhone Icon
Even if you don't have an iphone yourself it would be nice if your followers that do have an iphone could have a cute icon on their phone that was just for you right?
You'll need to shrink down your pre-existing button if you have one or can make one up. The size should be 57 pixels by 57 pixels and a JPEG.
I grabbed Dangrdafne's avatar and made this
Once you've made your icon image you'll need to put it somewhere accessible on the internet not just on your home computer eg. you need to specify a URL for it. For those of you using blogger all your blogger images are stored on a Picasa Web Album for your blog.
Just go to your Picasa Web Album for you blog and then upload your icon image. Once you have loaded your icon image then right click and find a way to get the URL/website address for this image and then copy it.
Go back to your Mofuse menu and go to the bottom right iphone settings.
Paste that URL you just copied from Picasa Web Albums into the "Webclip Icon Location." Hit Save.
Now whenever a person with an iphone reads your mobile blog if they want to add a bookmark to there Home Screen like this
They will get the icon on their screen like this
Step 10) Site Settings
Once you are done with the iphone settings next go to Site Settings in the main menu lower right.hem if you
Take note of how I set up Dangrdafne's setting below and up to you if want to copy me.
Step 11) Adding a Link From Your Regular Blogger Blog
So now that've made this lovely mobile site for your followers you'll have to give them a way to get here from your regular blog.
Options are
1) Just make a link in your sidebar with text that is linked to your new mobile site URL (like dangrdafne.mofuse.mobi) Best to add this top left sidebar if possible for mobile viewers who are text only ending up on your regular blog.
2) In the main menu on the right go to Mobi Badge and get one of these instead to link to your mobile blog.
3) Now - I'm not sure this option works. Honolulu Girl at TrueBloodTwilight said it had a glitch and I can't check from Vancouver.
This is good for people in the USA- if you go to SMS Widget on the main menu right you'll go to this screen.
 |
| Remember - I'm not sure how well this widget works but test it yourself |
It lets you design a box like this to put onto your sidebar. People just enter their cell phone number and they'll be sent an SMS message with your new mobile website address.
You can change the colors to match your website. Once you're happy with how the widget will look then grab the HTML code and copy/paste it into a new HTML/Javascript gadget that you've added to your sidebar.
Note you will see Automatic Redirect as an option on the right side of the main menu. You'll soon realize that they haven't developed this yet for Blogger blogs but if you have Wordpress or have a website where you can alter your PHP then it's easy. For now Blogger blogs will have to post a badge, widget, or other type of link. I'll keep you updated if they develop something new for Blogger.
Step 12) Dealing with Ads on Your Mobile Site
In the Mofuse dashboard bottom right you'll see Monetize. That's where you change the ad settings.
The page will look like this
I don't like the ad on the Mofuse free blog but I'm not willing to pay $7 a month right now. So to minimize the impact in has on your blog. Adjust the settings to match what I have in the above image and press Save. You'll have a small ad banner at the top but it shouldn't interfere with your logo.
************************
New additions (March 15th)
Adding Comments to your Mobile Blog
I realized that there are quite a few blogs where their comments are as important as the posts (see Twi-sted Edbrella's FFF or Twilight Sagapalooza's DML)
To add Comments too - remember they will not be filed under each post they apply to but be in a separate Comment stream all together:
Go to Add RSS Feed
Under RSS Feed Title put "Comments"
Go to your blog and grab the RSS Feed for your Comments - if you can't find it the standard one looks like this
URL/feeds/comments/default
For example for my blog http://twilight-cupcake.blogspot.com/ the Comments RSS Feed is
http://twilight-cupcake.blogspot.com/feeds/comments/default
Tick off the box for first post summary and you should get Comments looking like this
So you worked hard to make your cute iphone icon. Make sure ipod touch and iphone users know they can add a bookmark by going to Edit Homepage and adding a small blurb and your icon image
List Your Blog with the Twi-Mobile Network and Get Your Badge
Now that you've gone to all this effort go ahead and head over to the Twi-Mobile headquarters. Get yourself added to the list of Twi-Mobile blogs and grab your badge to stick proudly onto your sidebar.
**************************
Well that's it. I'm sure there'll be a few bumps along the way as I had to muddle through this myself the first time. Please give me a shout in the comments or email me at twicupcake@gmail.com if you have problems. Worst comes to worst, if you are having a lot of trouble I would be happy to just set it up for you :)




































16 comments:
You have no idea, how much this helped. I even did the color match as well. AWESOME!!
Oh your a sweetie! I was fumbling my way through it yesterday! Thanks for the step by step and the idea of this in the first place! xoxox
Consider us mobile!
p.s. Does it work for mine? I don't have an iphone :)
Even without an iPhone you can do everything except if you bookmark your mobile blog on your phone you won't get the cute icon but a generic one. Still worth making one so your followers with iPhones (and I) can have it on their phones so easily bookmark your site. Let me know if you need help.
Wow. I'm half way there. Will continue conversion once I get home.
Wow that is a lot of reading.
Again, my lazy brain shut off halfway through that. I will have to look at it more closely later.
Thanks for taking the time to post that...you roxors my boxors.
Especially for setting up one for COB...you the shizzy!!!!
(((HUGS)))
Stoney you are so welcome. It was so easy to read COB that way. I sent the pics and info to poptarrts but will look up your info and send it. If you need my help setting up for twisoup give me a shout. Takes me less than 20 min to do.
HOLY geez. that's a lot of steps. Is it seriously worth it?
@mmMoxie
you don't have to do all the steps. It just looks nicer that way. I think it's worth it so if you have a nice iPhone bookmark icon that your followers can have on their desktop they'll be more likely to follow and also can show their friends etc.
Tell you what-it took me 20 minutes last night to set up the Call of Booty one. I'd be happy to do it for anyone who asks nicely :) I'm doing it selfishly so we can build up our twiblog icon collection.
Ok...I'm gonna ask nice. Will you pretty pretty pretty please set ours up? I'll be your best friend!
mmMoxie I'd be happy to :) I'll give you an email tomorrow when it's done.
Thank you new best friend! :)
OK, I think I did it! If someone tries it, please let me know if you have any problems!! Thanks, again, TC!! You are my IT goddess.
@Musing Bella - thank you. I love being a goddess of something! Your site looks lovely and the banner turned out great. Impressed you managed to load it - lots of people have trouble with IE so you must be using firefox or chrome. I don't have an iphone app icon though so I wasn't sure if 1) you saved the URl for iphone settings but it hasn't shown up or 2) you didn't upload one.
This is absolutely awesome! Thank you so much for showing how to make it mobile.
(The SMS thing worked for me, but I am in the US)
Thank you so much for doing this! I'm getting started on it right now, and I will add both your blogs to my blogroll!
-Whitley
http://twilog.net/
Post a Comment